I have explained little little applications in ios throughout some previous posts under IOS page in my blog. Now i thought t's time to refresh the beginners knowledge in ios where they can apply all what they've learned so far to make a little database system.
The database that we are going to use in ios apps is sqlite. If you are a beginner, then you may question me,
Why SQLite?
SQLite is a software library that implements a self-contained, serverless, zero-configuration, transactional SQL database engine. SQLite is the most widely deployedSQL database engine in the world. Due to its small size, SQLite is well suited to embedded systems and mobile apps like ios.
if you are using sqlite database in your ios app, you need to add a framework to the project. follow the steps below to do so
Adding sqlite framwork to an ios project
- select your project
2. expand the Link Binary With Libraries menu
3. select libsqlite3.dylib and click Add
3. you will see that it is added to your project root folder. drag and drop it in the Frameworks folder for better organization
Now, let's focus on the designs. Actually I have made a collection of views to make the app easy to understand.
Below are the screens I have
Main screen ( StudentsDBSystemViewController.xib)
Basically, it has a segmented control which provides access to all other screens. The codes for this are already discussed in the previous posts. You can download the code and refer for clarification.
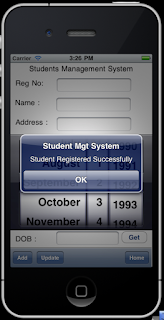
Registration Screen (RegistrationView.xib)
 It has few labels and text boxes to enter students basic details. When it comes for a date as date of birth, users may make mistakes in entering it to the system. So that the best is to use a Date Picker control for this and let then select the day,month and the year. Once the date is selected from the picker, user can click on Get button to get the date to copied to the text box below
It has few labels and text boxes to enter students basic details. When it comes for a date as date of birth, users may make mistakes in entering it to the system. So that the best is to use a Date Picker control for this and let then select the day,month and the year. Once the date is selected from the picker, user can click on Get button to get the date to copied to the text box below
Search and Update screens (UpdateSearchDelete.xib and Student.xib)
once you select the search button in the main screen, all what you get is a screen which holds a UITableViewController displaying all the available Students IDs in the database. you can select one of it and it redirects you to another screen which displays that particular student's complete details . All except the student ID is changeable So, if the user wants to make any change in the existing data, he/she can do them and click on Update button to save in the database.
Or if the user wishes to remove the student permanently from the system database, it can be done by clicking on Remove button.
Notice that even this button can be clicked by mistakenly which too lets the students records to be deleted permanently from the database. We should avoid this with a confirmation dialog box.
About Screen (About.xib)
It's just a matter of adding a label and a text view and display a text that is done via this screen.
I think without explain the source code here, It's better if you can examine the source code and understand it.


.bmp)
.bmp)
.bmp)




No comments:
Post a Comment